
CSS3邊框圖產生器:
網站名稱:border-image-generator
網站網址:http://border-image.com/
網站網址:http://border-image.com/
Step1
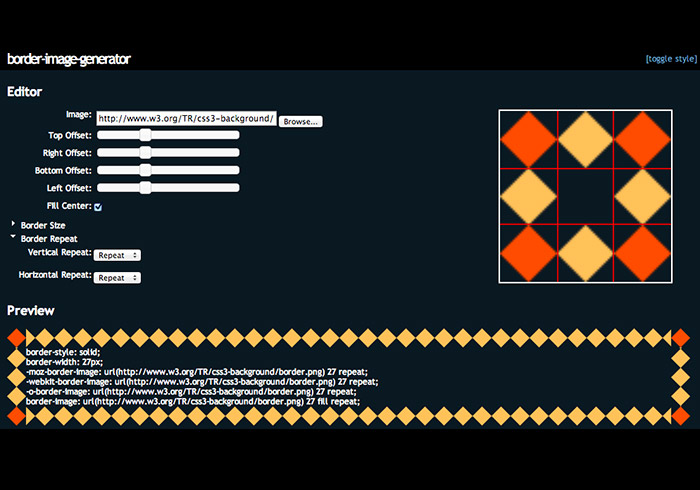
進入網站後,點上方的Browser的按鈕,載入已製作好的邊框圖。

Step2
接著從下方的控制把後,可將載入的邊框圖進行分割,同時右邊是分割的區塊示意圖,下方是分割後的結果畫面。

Step3
當一切都完成後,將下方邊框圖中的語法複製出來。

Step4
再貼到自已的網頁中,但圖片路徑要自行修改一下喔!

Step5
鏘~鏘~這不是底圖喔!而是邊框圖,是不是既方便又好用呀!

[範例預覽] | [範例下載]