
放在<head>.....</head>之間:
當要使此屬性時,一定要是一個區塊才可以。
<style type="text/css">
div.justify {
text-align: justify;
text-justify: inter-ideograph;
-ms-text-justify: inter-ideograph; /*IE9*/
-moz-text-align-last:justify; /*Firefox*/
-webkit-text-align-last:justify; /*Chrome*/
}
div.justify:after {
content: '';
display: inline-block;
width: 100%;
}
</style>
div.justify {
text-align: justify;
text-justify: inter-ideograph;
-ms-text-justify: inter-ideograph; /*IE9*/
-moz-text-align-last:justify; /*Firefox*/
-webkit-text-align-last:justify; /*Chrome*/
}
div.justify:after {
content: '';
display: inline-block;
width: 100%;
}
</style>
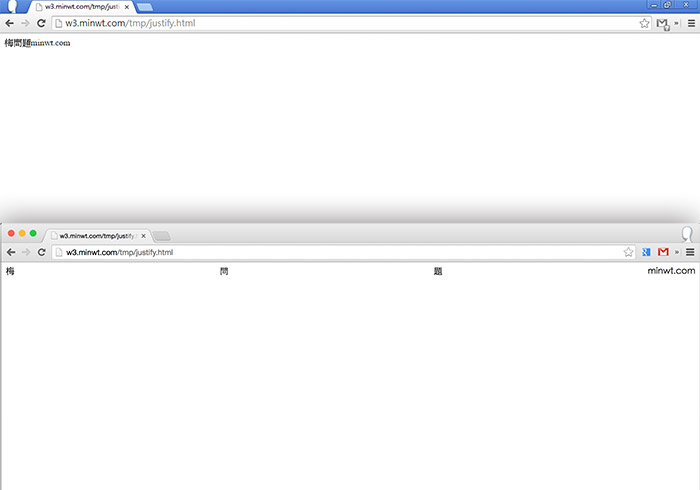
接下來重要的地方來了,當使用中文字時,每個字與字間,要用半形的空白隔開,這樣才能將文字展開,當沒空白時,在Windows下的Chrome瀏覽器會沒有反應。

這是在MAC平台下的Chrome、Firefox、Safari都能正常的顯示。

這是在Windows平台下的Chrome、Firefox、IE也能正常的顯示。

[範例預覽]