
CSS3 Animation Cheat Sheet:
網站名稱:CSS3 Animation Cheat Sheet
網站網址:http://www.justinaguilar.com/animations/
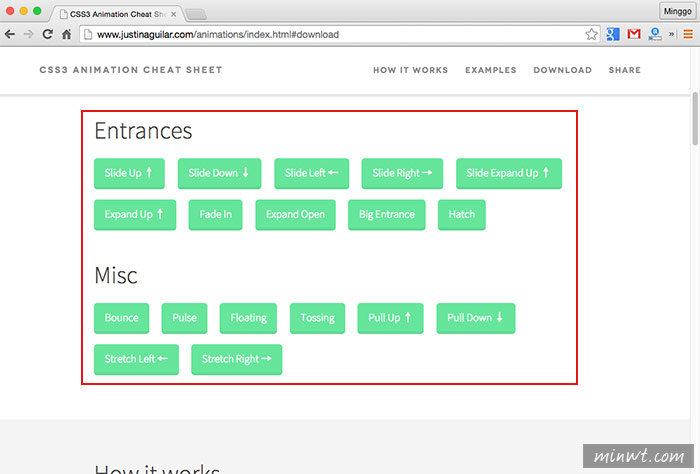
特效清單:
/* ENTRANCES */
slideUp
slideDown
slideLeft
slideRight
slideExpandUp
expandUp
fadeIn
expandOpen
bigEntrance
hatch
/* MISC */
bounce
pulse
floating
tossing
pullUp
pullDown
stretchLeft
stretchRight
網站網址:http://www.justinaguilar.com/animations/
特效清單:
/* ENTRANCES */
slideUp
slideDown
slideLeft
slideRight
slideExpandUp
expandUp
fadeIn
expandOpen
bigEntrance
hatch
/* MISC */
bounce
pulse
floating
tossing
pullUp
pullDown
stretchLeft
stretchRight
Step1
這是CSS3 Animation Cheat Sheet所有的動畫的效果的標籤,因此只要記住這些標籤,就可讓你的網站動起來啦!

Step2
首先,先按右上角的DWONLOAD鈕,將套件下載回來,再把animations.css引用到網頁中。
加到<head>~</head>間:
<link rel="stylesheet" href="animations.css">
Step3
當要套用特效時,只要在class後加入特效名稱就可以了。

Step4
這時再開啟網頁後,就會有動態效果啦!是不是超EZ的呀!

[範例預覽] [範例下載]