
CSS3漸層按鈕產生器:
網站名稱:CSS Button Generator
支援平台:Chrome、Firefox、Safari、Oprea、IE10.0
網站網址:http://css-button-generator.com/
支援平台:Chrome、Firefox、Safari、Oprea、IE10.0
網站網址:http://css-button-generator.com/
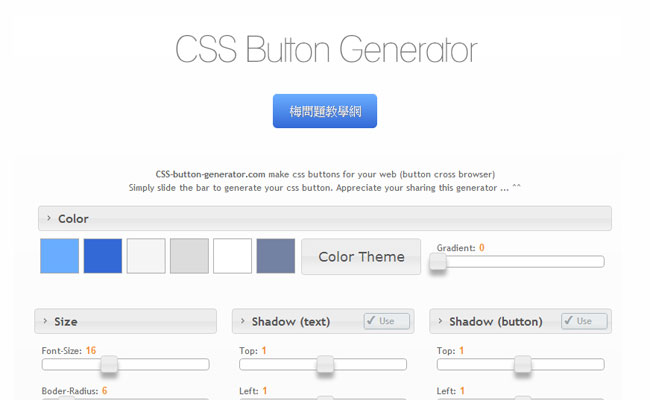
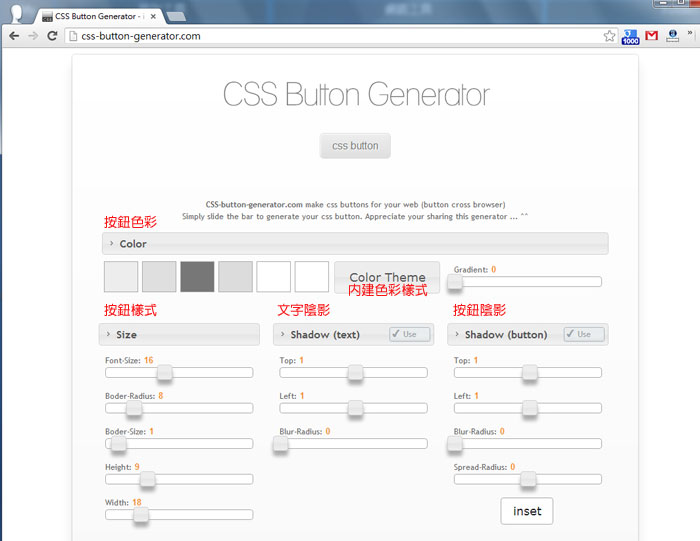
進到該網站後,可看到每個設定的區塊,都相當的清楚,這時就可依照自已所需,自行的調整,或是直接點「Color Theme」鈕,選擇內建配置好的按鈕樣式。

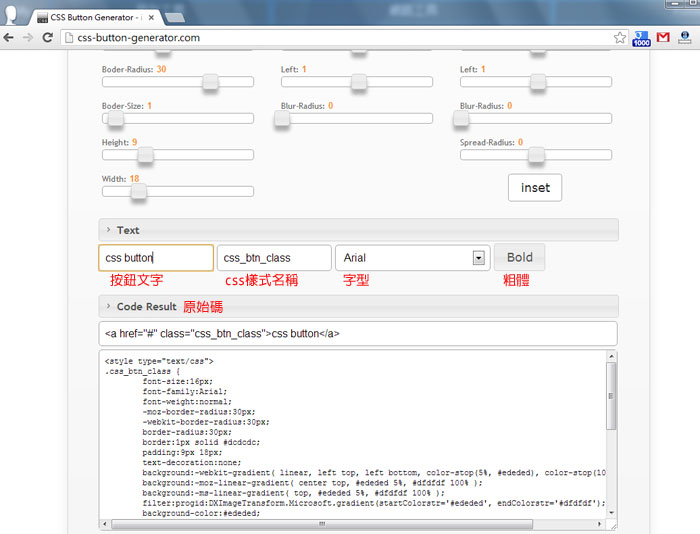
設定好按鈕樣式後,拉到頁面下方,就可設定按鈕內的文字,以及class名稱,和文型與粗體。

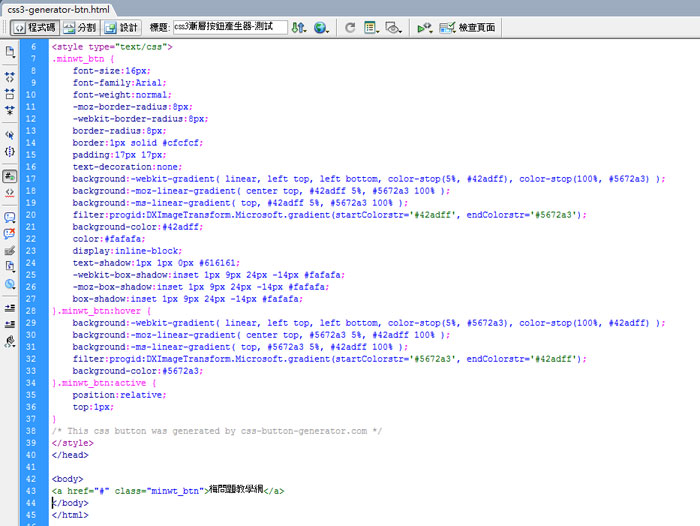
由於是即見即所得,因此在改變設定值時,立即就會顯示結果,當設定好後,只要將輸入框的原始碼複製、貼上,立即就可使用囉!

儲存發佈到瀏覽器,檢查一下,哈! 點指之間即可完成,夠ez吧!