
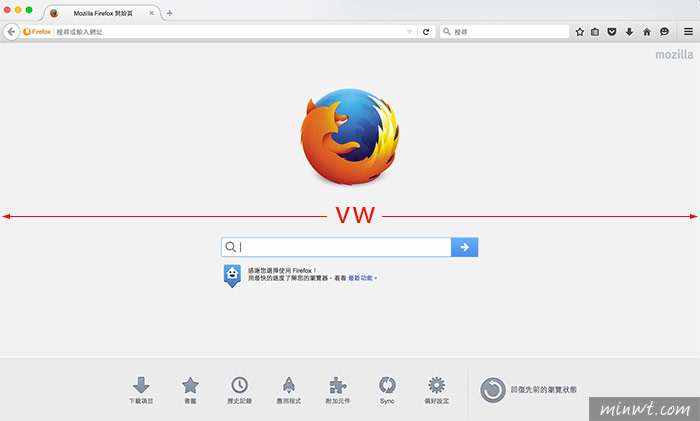
CSS3新單位vw:
vw:view width指的是螢幕可視範圍寬度百分比,用法與%相當雷同,當設為10表示為可視範圍10%的意思。

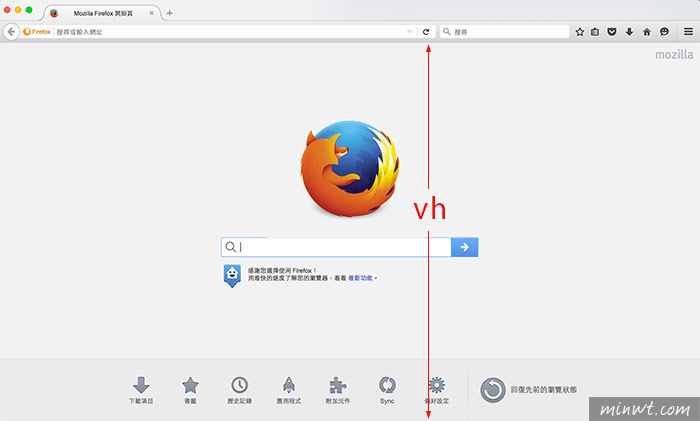
CSS3新單位vh:
vh:view height指的是螢幕可視範圍高百分比,有了vh後,終於可實現高度百分百的夢想,就很像早期使用table時,可設定高度100%,高度撐滿整個螢幕。

CSS3新單位vmin/vmax:
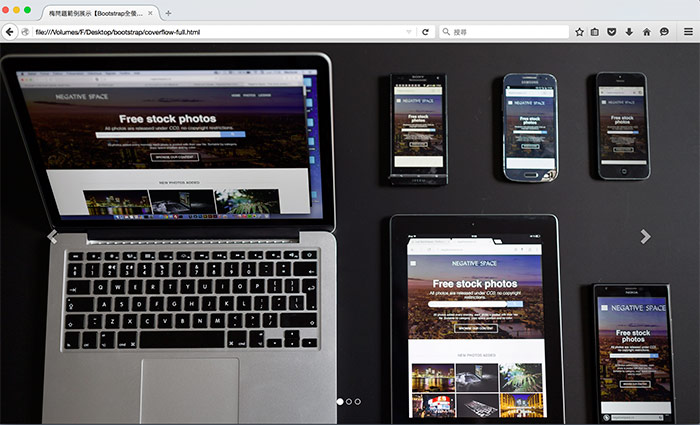
在了解CSS3新單位的vw與vh後,還有另一單位為vmin和vmax,而vmin指是取得「長、寬較小值百分比」,vmax則是取得「長、寬較大值百分比」,在了解CSS3的新單位,就可將這單位應用到Bootstrap中,將原來的廣告輪播變全版面的廣告。
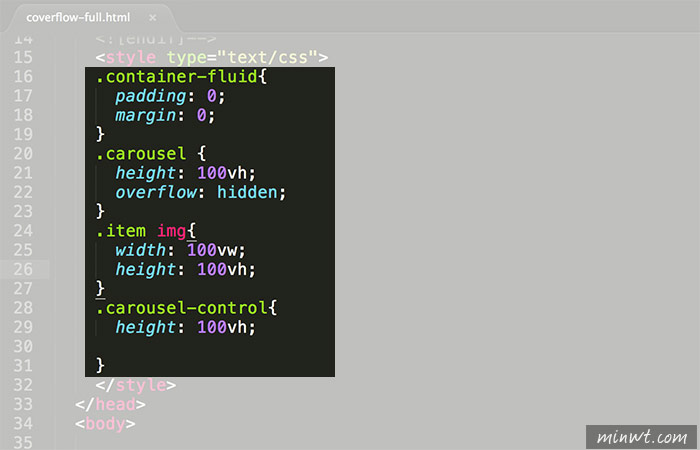
Step1
只需在CSS中加入以下的設定值。

Step2
這樣就Bootstrap的廣告輪播,就會以全版顯示,是不是超EZ的呀!!

[範例預覽] [範例下載]