
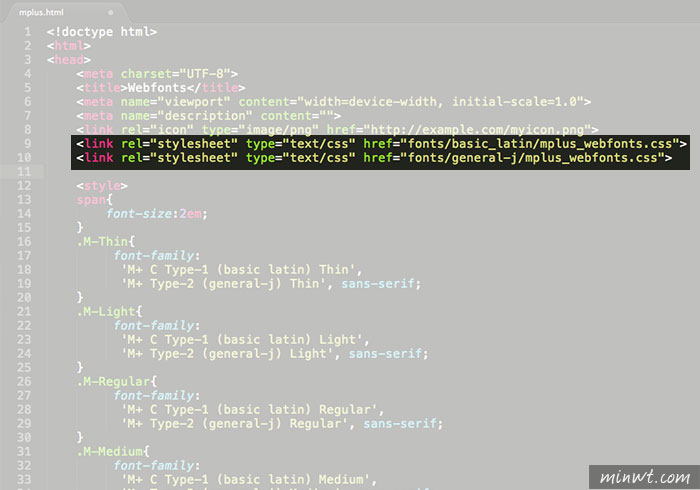
以往當網頁要套用CSS時,都會將css以link的方式,寫在網頁的head間。

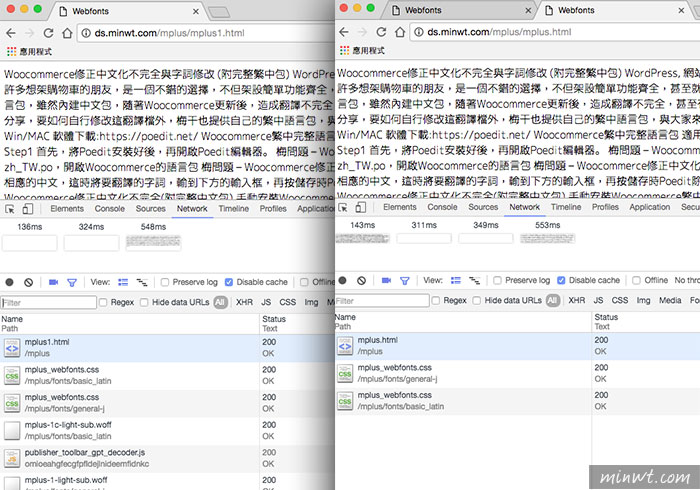
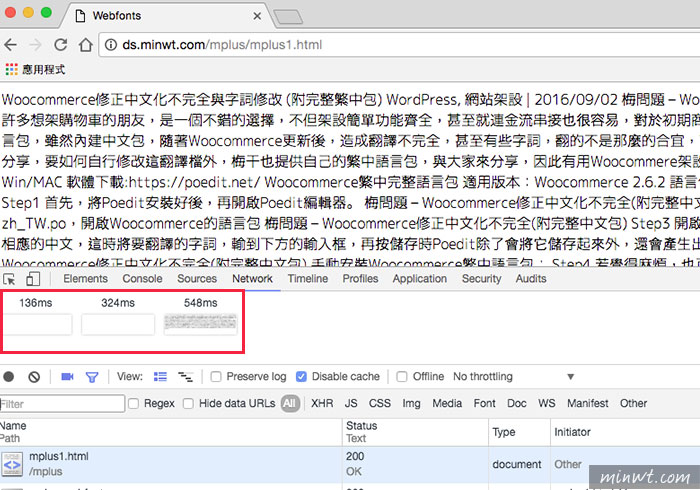
這時會看到,一開始畫面是全白,直到雲端字型全部載入完畢後,畫面才會一次顯示出來。

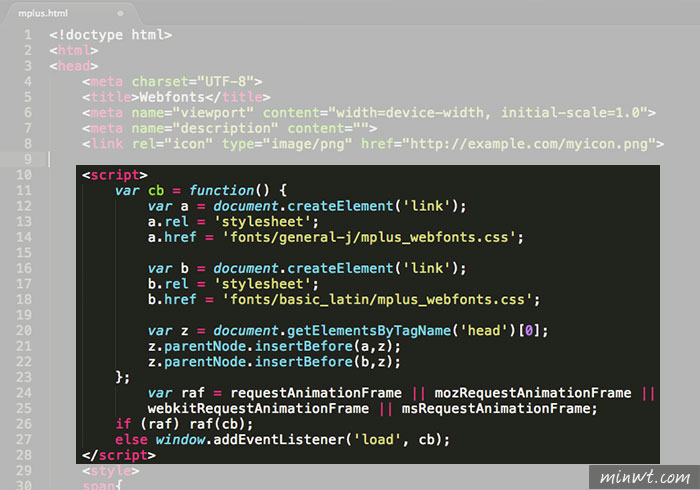
因此這時將下方的語法加入後,當要載入CSS時,將css放到a.href,當有多組多,就自行建立多個,最後再z.parentNode.insertBefore依序的加入即可。
<script>
var cb = function() {
var a = document.createElement('link');
a.rel = 'stylesheet';
a.href = 'fonts/general-j/mplus_webfonts.css';
var b = document.createElement('link');
b.rel = 'stylesheet';
b.href = 'fonts/basic_latin/mplus_webfonts.css';
var z = document.getElementsByTagName('head')[0];
z.parentNode.insertBefore(a,z);
z.parentNode.insertBefore(b,z);
};
var raf = requestAnimationFrame || mozRequestAnimationFrame ||
webkitRequestAnimationFrame || msRequestAnimationFrame;
if (raf) raf(cb);
else window.addEventListener('load', cb);
</script>

完成後,立馬來看一下,一開始會先顯示預設的字型,當字型檔全部下載完成後,再套入並顯示。

[範例預覽-同步載入] [範例預覽-非同步載入]