先前曾分享過,線上的CSS壓縮器,直接把寫好的CSS原始碼,複製到輸入框中,立即就可CSS進行壓縮,如此一來就可加快網頁的載入速度,雖然說線上就可完成,完全無需安裝任何的軟體,真的很方便,但這樣免費的服務網站,能否永續存在,誰也不清楚,因此比較一勞永逸的方法,就是使用單機程式,如此一來就不會有此疑慮了,所以梅干也找了幾套的壓縮器,卻意外的發現到,MinifyMe的壓縮器,且竟然是用Air開發,所以無論是PC還是MAC皆可使用,且操作方法還相當的簡單,因此現在就一塊來看看吧!這個好用的CSS壓縮器。
MinifyMe:
軟體名稱:MinifyMe
壓縮格式:css、js(js若有註解會出現問題)
適用平台:Windows / MAC
注意事項:需安裝Flash player套件
軟體下載:本站下載 |
官方下載
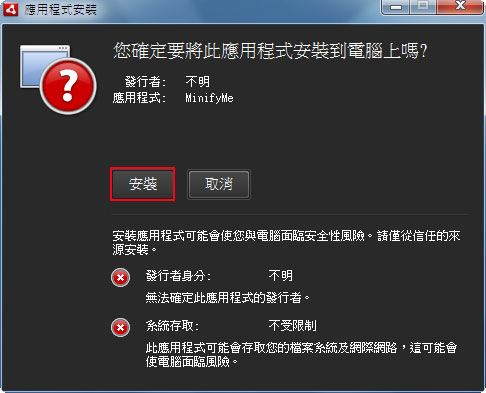
下載完畢後,雙響就可進行安裝,比較特別的是,由於該應用程式,沒有送到Adobe公司作審核,因此會出現一些不明的現象,不用理它直接按
安裝。
![梅問題-《MinifyMe》跨PC/MAC平台CSS壓縮軟體]()
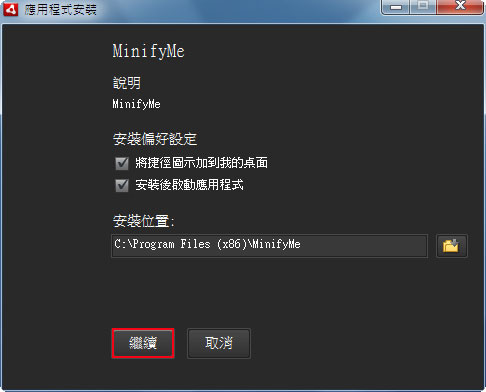
選擇安裝位置。
![梅問題-《MinifyMe》跨PC/MAC平台CSS壓縮軟體]()
接著就會開始進行安裝。
![梅問題-《MinifyMe》跨PC/MAC平台CSS壓縮軟體]()
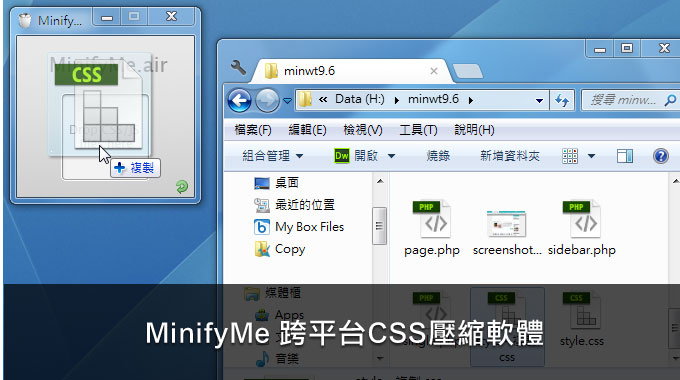
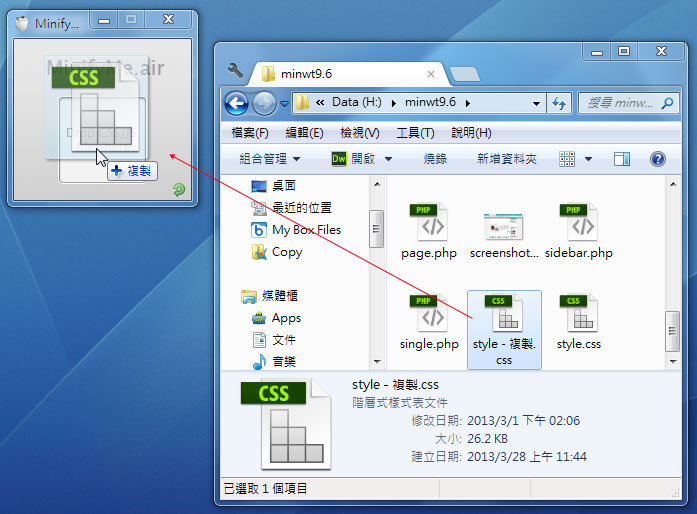
安裝完成後,啟用MinifyMe應用程式,接著將要壓縮的css檔,直接拖拉到MinifyMe的工作視窗中。
![梅問題-《MinifyMe》跨PC/MAC平台CSS壓縮軟體]()
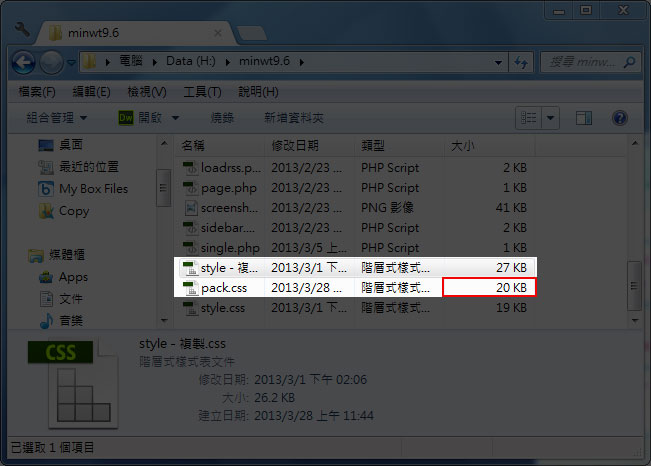
壓縮完畢後,在同一目錄下,會看到pack.css的檔案,與之前的相比少了7K,真是簡單又方便。
![梅問題-《MinifyMe》跨PC/MAC平台CSS壓縮軟體]()