
CSS3線上漸層產生器:
網站名稱:
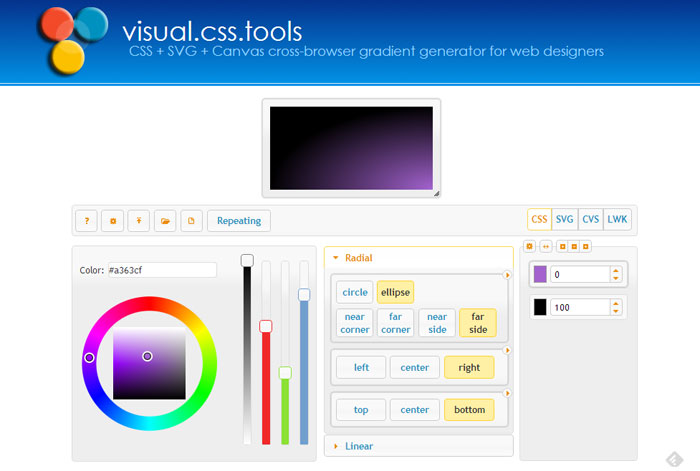
網站網址:http://www.visualcsstools.com/
網站網址:http://www.visualcsstools.com/
中間可設定漸層的方式,與漸層的方向。

接著右邊只要有三角箭頭,點一下就進行漸層設定。

點下方的頁籤,就可切換成線性漸層。

設定好漸層方式後,接著透過左邊的色相環,設定漸層的顏色。

都設定好後,點一下上方的文件圖示。

將輸入框的CSS語法複製出來。

再貼到指定的區塊中,這樣就大功告成囉!

[範例預覽]