
CSS3圖角、漸層、光暈線上產生器:
網站名稱:Layer Styles
網站網址:http://www.layerstyles.org/builder.html
網站網址:http://www.layerstyles.org/builder.html
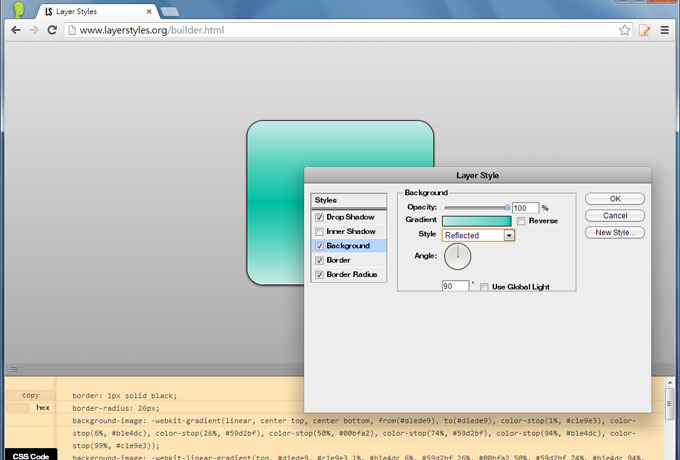
一進到網站後,中間會有一個方塊,以及一個操控面板,跟Photoshop圖層樣式,有沒有像呀!無論UI還是操控都一樣。

反藍狀態,表示在該選項下,這時就可透過控制列,來設定CSS的樣式,由於是即見即所得,所以中間的區塊會即時顯示效果。

若要更改背景,點一下背景選項後,再點中間的漸層條。

是不是跟Photoshop一模模又一樣樣呢?除了可選擇上方內建的漸層樣式外,也可自行設定。

都設定好後,點一下畫面的左下角的CSS Code,下方就會秀出剛所設定的CSS3原始碼。

接著剛的CSS原始碼,貼到網頁的樣式中。

鏘~鏘~成果預覽,是不是快又方便呀!
