
Step1
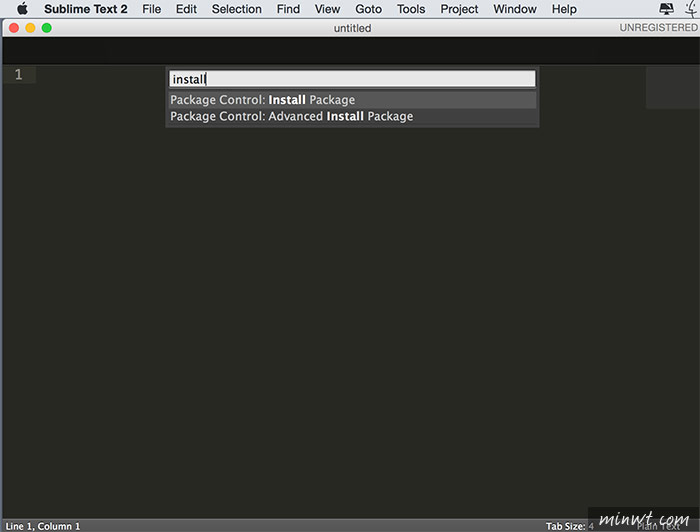
首先,開啟Sublime Text,接著按Ctrl+Shit+P鍵,再打Install Package。

Step2
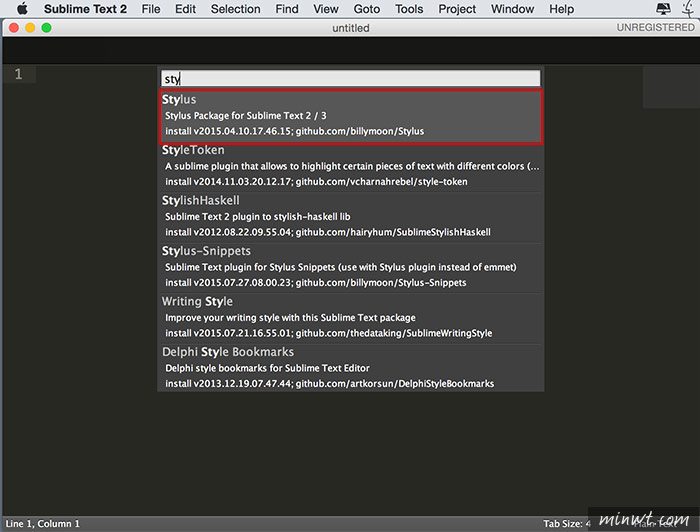
再輸入Styluss。

Step3
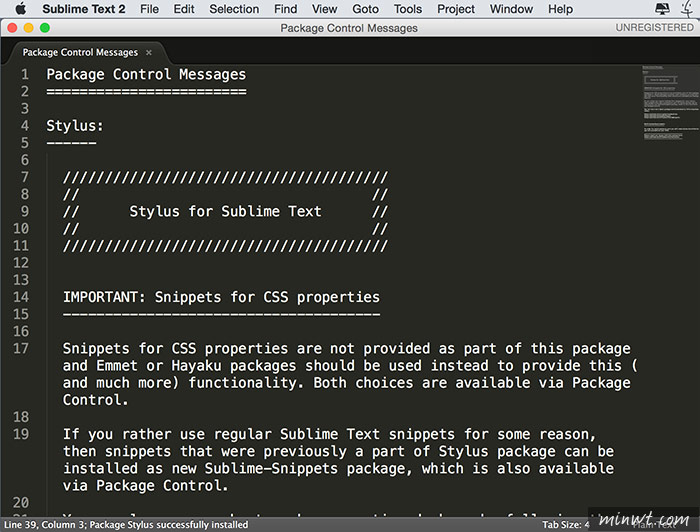
這樣就安裝完畢了。

Step4
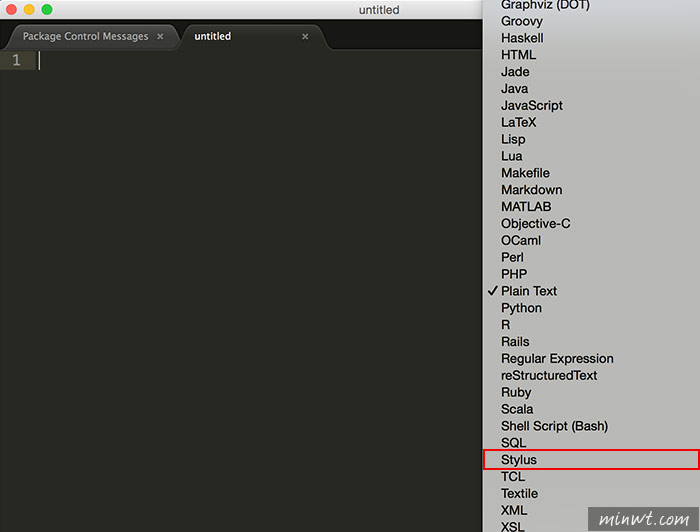
接著開啟新檔案,再點右下角選擇文件格式,就可看到Stylus。

Step5
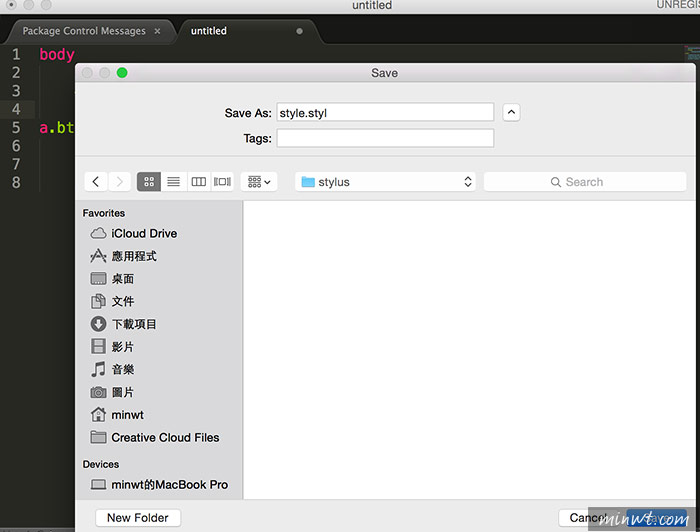
這時就可開始寫Stylus,同時再將它進行儲存。

Step6
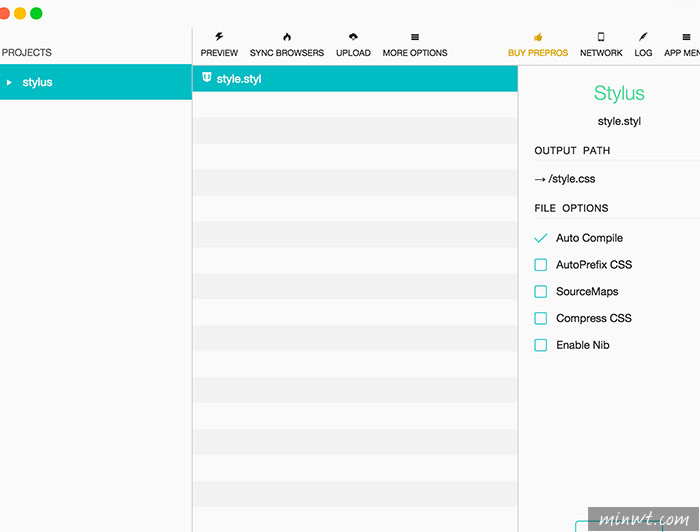
這時再把Stylus放在Prepros就可自動進行Compiler。

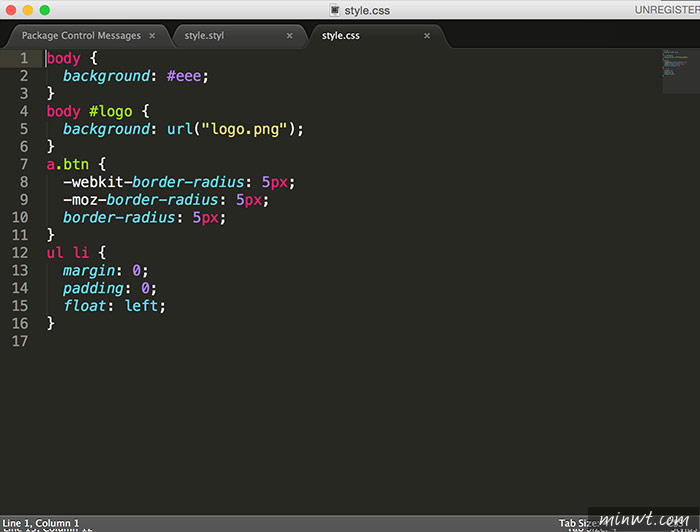
Step7
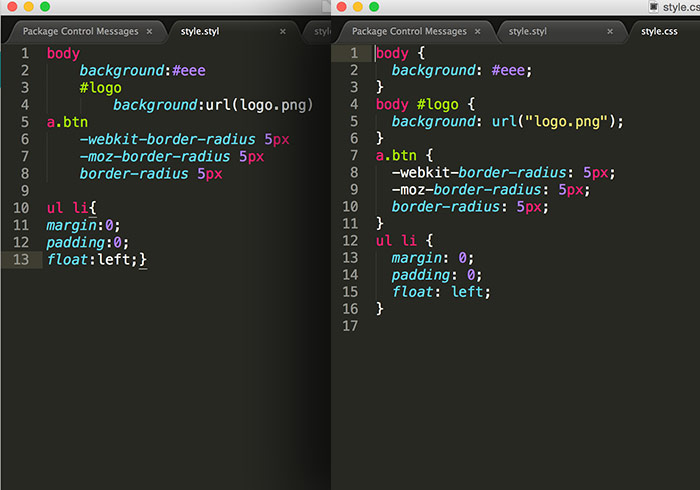
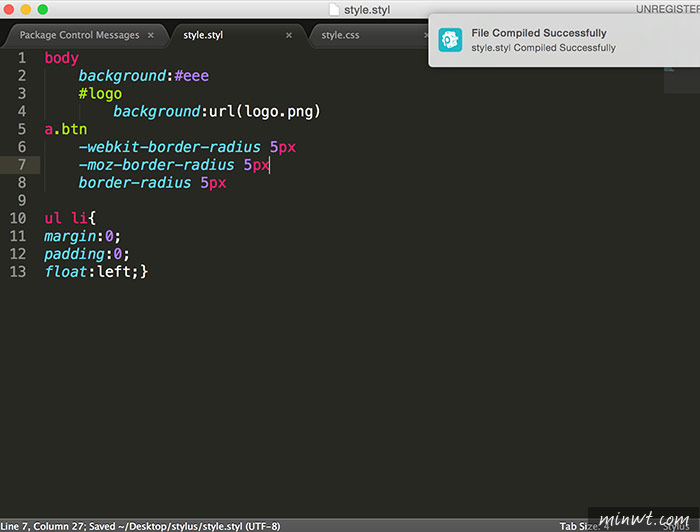
這時只要進行儲存,就會自動將stylus轉成css,同時可看到在stylus中,不但支援所有SASS的寫法外,也可直接在stylus中直接寫css,也可正常的打包與轉成css,因此這對於熟悉css的朋友,相當的方便,完全不用擔心要重新學習,更加的容易上手。

Step8
在剛的混寫也可正常的輸出css檔,是不是超隨性的呀!因此若想縮短css的寫作時間,又不想重新學習的朋友,stylus不妨可參考看看。

看更多的stylus用法:https://learnboost.github.io/stylus/
















