Image may be NSFW.
Clik here to view.
隨著HTML5、CSS3讓設計網頁變得方便,同時在版面規畫上也更加的靈活,甚至也大幅的減少一些圖像繪製,直接透過CSS3就可作出像是圓角框、影陰、光暈、漸層.....等特效,且就連目前各裝置的問題,也可透過CSS3的Media Queries來製作出 Responsive Web Design的自適應網頁,再搭配HTML5的標籤語意,讓網頁在SEO上更有加分的動作,但CSS3所增加的新屬性還真不少。
雖然都可使用,但並非所有的瀏覽器都支援,因此要如何知道,該屬性的瀏覽器支援度呢?除了透過CSS3的字典外,現在還有更方便且快速的方法,直接透過Can I use這平台線上就查詢出,瀏覽器對此CSS3屬性的支援度如何,以及瀏覽器要那個版本以上才支援,都可在此網站中,一次看清楚,因此下回當要新屬性時,不妨先查查看,再決定是否要使用它。
Clik here to view.

HTML5/CSS3瀏覽器支援度查詢:
網站名稱:Can I use
網站連結:http://caniuse.com/
網站連結:http://caniuse.com/
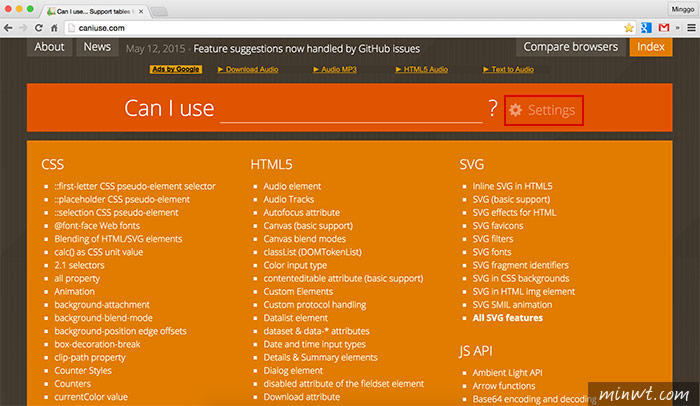
Step1
當進入網站後,點一下後方的Settings。
Image may be NSFW.
Clik here to view.

Step2
接著在左手邊,就可設定要檢測的瀏覽器的種類,預設的部分是目前主流的瀏覽器。
Image may be NSFW.
Clik here to view.

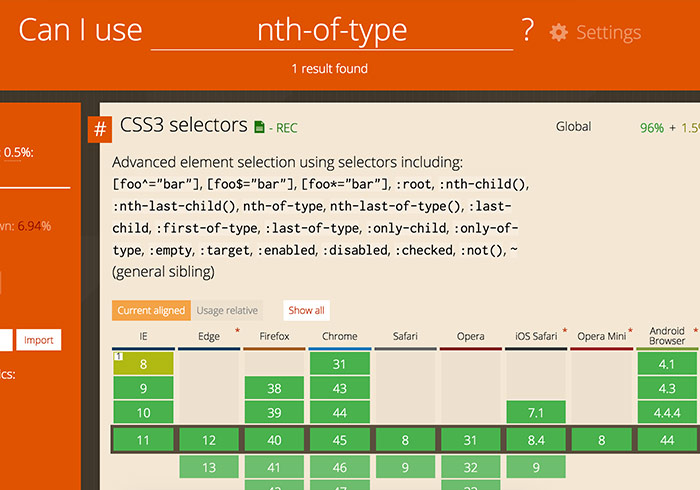
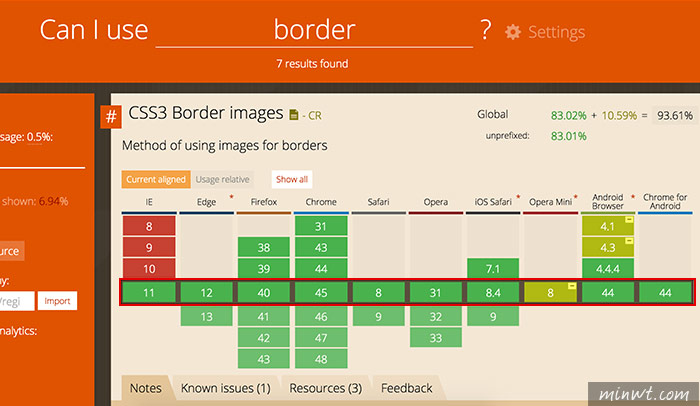
Step3
立馬來測試看看,將要查詢的屬性,直接輸到上方的輸入框中,接著下方立即就會出現瀏覽器的支援狀況,可看到Global的部分已有8成都支援,同時在下方,灰色框中就是各瀏覽器支援的版號。
Image may be NSFW.
Clik here to view.

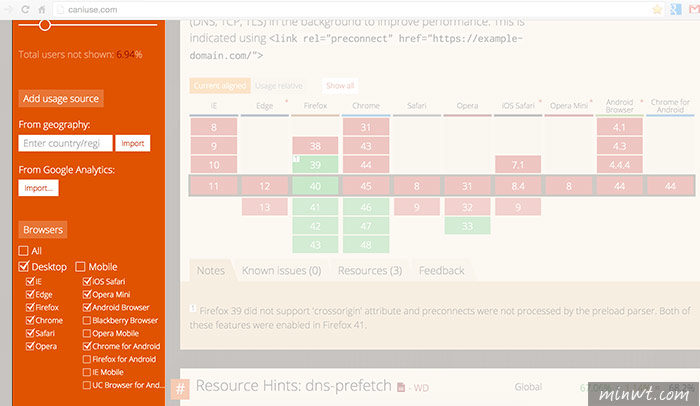
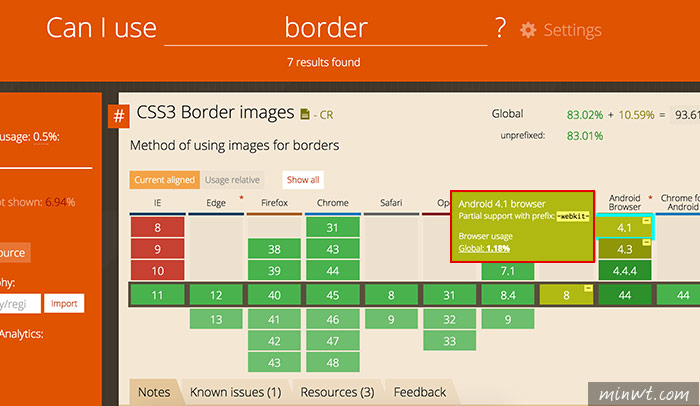
Step4
紅是完全不支援,至於淺綠色的,則需要加入前綴詞以可使用,當點一下立即就會出現所需的前綴詞。
Image may be NSFW.
Clik here to view.

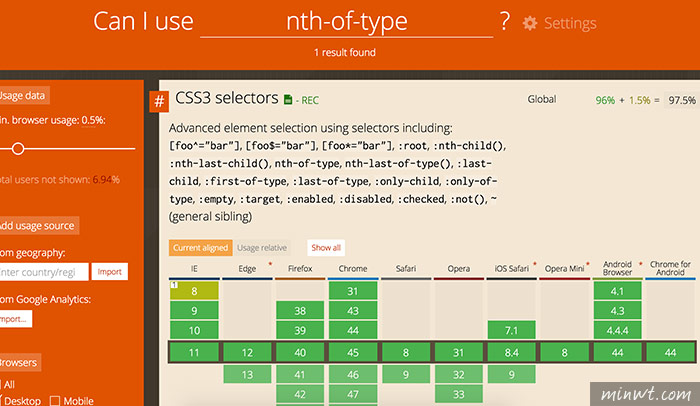
Step5
另外再來試試看,常會用的選擇器的屬性,竟然支援度高達到96%,有了這網站後,就可隨時方便查詢css個屬性,在瀏覽器的支援度,因此下回當要用新屬性時,不妨先查查看吧!!
Image may be NSFW.
Clik here to view.